在各大網頁瀏覽器封殺Flash動畫、微軟的經典瀏覽器IE即將停止支援、更快的5G行動網路開通,還有各種線上支付、交易、會議工具蓬勃發展….等網路大環境發展之下,不少企業的網站也想要改版,更符合現代的網頁設計趨勢、使用者習慣,曝光更多產品和服務內容給網路上的使用者看,利用更多即時的數位工具幫助業務成長。
今年可以看到許多大型網站進行RWD網頁設計改版,例如高鐵官網改版了 手機、電腦都方便瀏覽、friDay購物等等,奇怪了? 他們也都有做APP,網站本來看起來也都好好的,幹嘛又要花錢改版網站? 外行看熱鬧,內行看門道,其實這又是為了因應 Google SEO 的一項政策「行動版優先索引」。
Google 的行動版優先索引(Mobile First Indexing)是什麼?
這是目前全球最大、台灣最多人使用的 Google 搜尋引擎,在 2016年提出的一項概念和實驗,
由於行動裝置瀏覽趨勢的比例越來越高,為了提供更好的搜尋引擎使用者體驗,所以 Google 又要改良索引系統與演算法。

經過了2年,在2018年底,Google宣佈它們已有大量搜尋結果是採用行動優先索引,在這階段大家發現一個現象,本來在某關鍵字上排名搜尋引擎第一頁的那些網站,拿出智慧型手機,電腦和手機同一個 Google 帳號,使用 Google 搜尋同一個關鍵字,手機的 Google 搜尋引擎第一頁的網站換人坐了,排名順序大洗牌了!
除非網站提供內容超級優質、無敵精準,業界唯一的內容,否則不管網頁在電腦上看起來多好看都沒用,在Google的行動優先索引政策下,使用手機在Google搜尋,在手機上瀏覽起來更好用,有以下要點的網站,能更好的累積點擊成效,才較有機會獲得更好的排名。
- 開起來很快、圖片跟文字又大又清楚
- 不用一直用手指放大縮小的網站
- 有為行動裝置最佳化的網站內容與版面設計
「手機版網站(大小網)」在行動版內容優先索引產生的問題
有些大型網站在前幾年為了達成這些行動裝置的使用者體驗,有些使用RWD響應式網頁設計,有些採用另一種叫做「手機版網站(大小網)」的網站架構設計策略,手機版網站(大小網)有以下特點:
- 原有網站保留不更動,再另外做一個「手機版網站」
- 這種「手機版網站」網址通常開頭是 mobile.xxxx 或 m.xxxx…與原有網站不同,另外區隔開來
- 螢幕小,放太多內容看起來太複雜,容易凌亂,所以這種「手機版網站」的網站內容、網站架構通常較為精簡,只放上最常用、最多人瀏覽的重點內容或功能,不像電腦版網站的資料這麼完整詳細。
- 承上點,由於資料展示曝光的核心概念差異,這種手機版網站資料通常又是得另外再上稿的。
- 轉址判斷機制,當使用行動裝置進到電腦版網頁,網頁程式會判斷當前的 UserAgent 是否為行動裝置? 然後自動轉址到手機版網站去

這樣看似沒問題,使用者不管用電腦還是用手機,都能舒服的瀏覽網站? 剛剛最後一點講的判斷轉址機制卻在新時代出問題了!
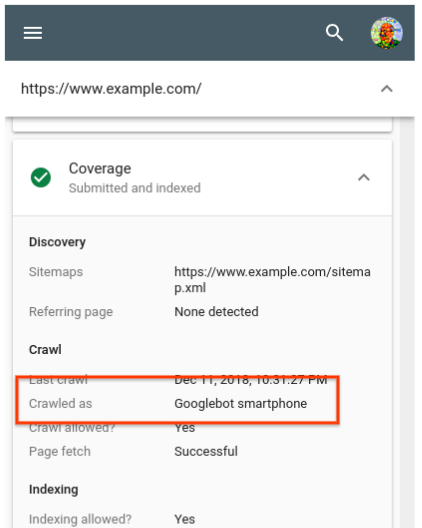
2020年起,Google繼續擴大此政策,宣布爬蟲對網站「預設啟用行動版內容索引系統」,就是搜尋引擎爬蟲要檢索網站內容時,UserAgent會是行動裝置的資訊,確保使用者用手機瀏覽,跟搜尋引擎爬蟲看到的內容是一樣的。
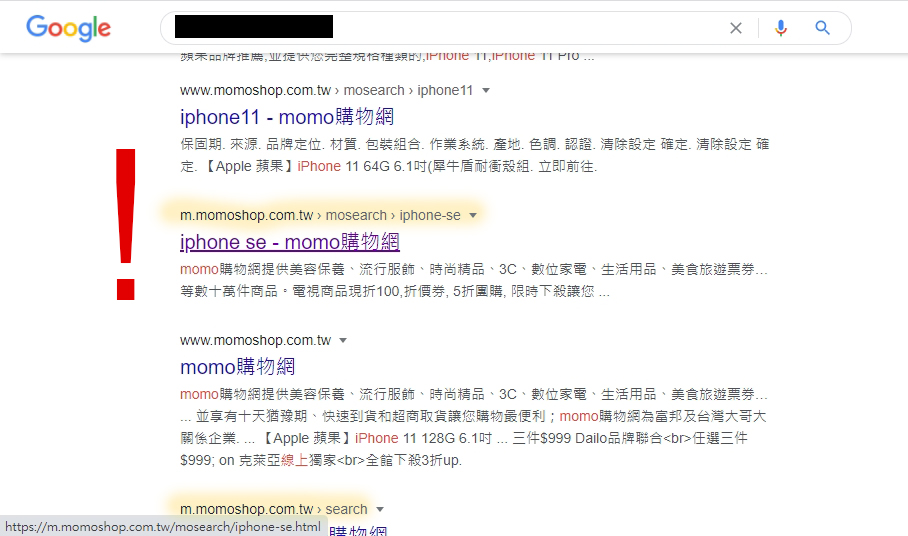
於是在Google的搜尋引擎結果頁(SERP)又發生新的現象了! 使用者明明在電腦上使用 Google搜尋,搜尋出來的卻很容易出現這些「手機版網站」

點進去的網頁畫面看起來又大又怪,網頁在大大的27吋電腦螢幕上,卻只顯示兩三樣商品。因為這些頁面當初是設計給手機小螢幕瀏覽的,現在卻因為搜尋引擎的政策調整,而意外曝光,變成不佳的使用者體驗。
網站的「大小網」(另外製作手機版網站),在如今造成了什麼現象?
- 電腦版網頁在搜尋引擎的能見度下降,跑出來的都是這些手機版網站
- 想用不同子域名(subdomain)的電腦版跟手機版網頁,在搜尋引擎卡位? 搜尋結果頁上的電腦版網站連結開始變少了。
- 電腦使用者的使用者體驗不佳,用電腦在搜尋引擎搜尋,點擊網頁,看到的卻是版面不太適當的手機版網站,提高跳出率,使用者與網頁的互動率降低了,AI 根據互動率做為參考數據,覺得這網頁不被使用者喜歡,久而久之也容易影響搜尋引擎自然排序的排名。
- 內容維護人員做白工,這些手機版網站,內容可能不如電腦版網站完整,辛苦的行政人員在電腦版網站上了很多型錄檔案、產品認證、產品影片,圖文內容,但是就是放給自己看而已,從搜尋引擎來的使用者只看得到內容精簡的手機版網站。
RWD響應式網頁設計(Responsive Web Design)成為顯學
不同於上述的手機版網站,RWD網頁設計是另一種截然不同的作法,使用者不管用電腦還是用手機,一樣都能看到舒服的網站。
而且電腦還是用手機都是同一個網址,自然也就沒有剛剛講的,因為搜尋引擎抓錯頁、使用者跟著進錯頁的問題發生。分享商品連結給客人時也更方便。

為了讓電腦使用者和手機使用者都能好好呈現網頁,版面設計與內容需要更多時間規劃設計,例如:
- 調整側邊選單、主選單等網頁UI元件與內容,在各種尺寸的螢幕上的視覺排列。
- 複雜的表格,很多字的DM圖片,在手機小螢幕上要如何呈現,視情況可能需要製作設計好幾套圖文內容。
- 舊有網站的FLASH,還有不適合觸控操作的內容,都需要在RWD網站設計中重新設計製作。
- 專為大小螢幕設計的內容都在同一頁上面,如何避免圖文載入速度緩慢,又是一個上稿人員與網頁工程師需要花時間調校效能的課題。
如同一個業務人員的銷售業績很好,肯定不只是「服裝整齊」單一原因而已,探討Google搜尋引擎的排名與SEO自然排序最佳化,「行動版內容索引系統」只是其中一個知識跟因素而已,能做到很好,做不到的話,也要了解可能會有什麼影響,避免做出錯誤的決策。
要進行舊網站改版,為了讓行動裝置的使用者舒服,選擇RWD網頁設計準沒錯。我們在桃園、台北地區也有多年幫上市公司、企業形象網站、電商網站RWD設計的經驗,需要舊網站改版設計評估,歡迎與我們聯絡。



