




RWD 是 Responsive web design 的縮寫,中文一般翻譯為響應式網頁設計或自適應網頁設計,在 2010 年由美國著名的設計師 Ethan Marcotte 所提出的名詞,代表一個使網站在各種不同的裝置,都正常正常瀏覽操作的網頁設計概念和精神。
近年來由於智慧型手機,以及行動網路科技的發展,全球的行動上網人數每年持續增加,網路也影響了人們的生活習慣,網路成為接收資訊的一個重要入口。
但是許多網站在以觸控操作為主,更多變的螢幕顯示尺寸、不同系統的智慧型手機上,不只使用者體驗不佳,甚至網站無法正常顯示內容。
這時候就需要 RWD 的相關網頁程式技術,如 CSS3 的 Media Query, 偵測視窗寬度與裝置類型, Viewport 的設定, 設計觸控裝置專屬元件等等,透過全新的思維與製作方式來設計網站、用跨螢幕的觀念編排網頁內容。
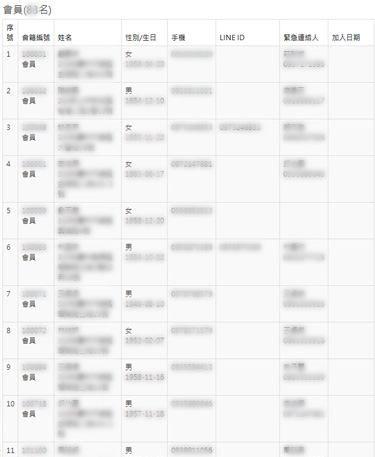
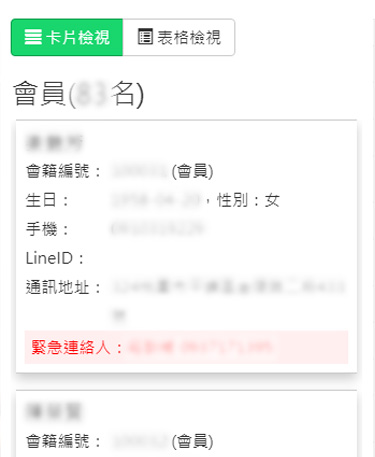
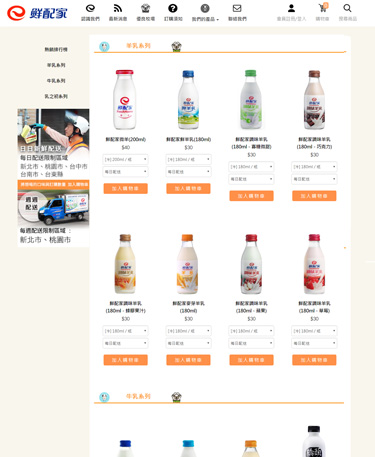
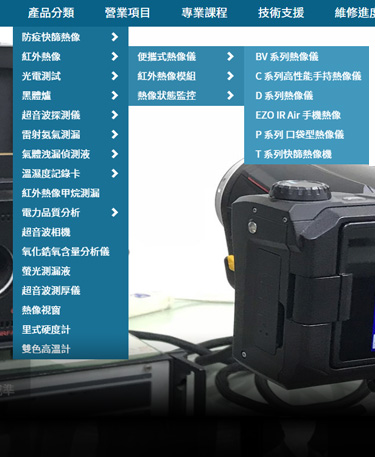
RWD 網站就是直接把設計稿畫面縮小嗎? 網頁在每一支手機都長得一模一樣嗎?以下舉幾個 RWD 網頁設計的範例。



















*2020年9月起 Google將採用行動裝置優先(Mobile First)的爬蟲索引政策,這種大小網網站的電腦版連結,將極有可能從搜尋引擎中消失。


這就如同有了官方網站,是否還需要經營臉書社群? 兩者是相輔相成的,而不是只能留一個,要依照實際需求考慮。
例如您希望 APP 內的商品資料能在 Google 被人搜尋到,可以直接點擊,那麼店家還是需要建置一個網站來顯示這些商品資訊。
例如您的 APP 就是您的商品,但您可能還是需要經營一個官方網站,來介紹您的 APP 商品。
開發 APP,兩大手機系統各有不同的上架收費方式,Apple Developer 需每年繳費,每當手機作業系統有重大的版本號更新,就得擔心 APP 會不會閃退或功能異常? 新版本APP要審核幾天後才能上架? 新的隱私權相關規定讓APP又要做修改了?
APP使用內購付款功能(IAP),消費者刷一下臉或是掃描指紋就可完成付款,但店家需支付30%服務費用給 Google 或 Apple,且需要通過 APP 上架規範的審核。
網站也可串接 LINE Pay, Apple Pay,台灣Pay 等線上行動支付/電子支付系統,或是串接超商取貨付款,消費者付款時不需輸入信用卡號,也可以方便快速的完成購物。
網站程式可串接 LINE Login, Facebook Login API,讓使用者更快速註冊會員,導引使用者填寫個人資料,讓店家做行銷上的利用,也讓消費者保留喜愛的商品、消費紀錄、客服問答紀錄等。
消費者在實體店面時,用手機連上店家網站,出示會員條碼或優惠券,一樣可以達到流暢的O2O的整體服務流程體驗。
APP有發送推播通知,經營網站的店家也可使用 LINE 官方帳號、Telegram 頻道、臉書Facebook、EDM電子報、簡訊、HTML5 網頁推播(僅支援 Android 系統,與桌上型電腦的現代瀏覽器)等,告知最新資訊給使用者。
從 iPhone 換到 Samsung 手機,卻找不到常用的 APP? 使用 iPad 卻在 App Store 找不到某些APP? 因為有的 APP 只開發單一作業系統用的,有的 APP 沒有針對 iPad 專門開發另一個版本,或是使用時有大大的黑邊(像 Instagram)。
網站就方便得多,發佈網站內容不需要審核(但要符合主機商的規範與國家法律),使用電腦、平板、手機都可以觀看網站的內容,使用者不需要安裝、下載,只要輸入網址或掃描 QR Code,還可以透過 PWA 功能將網站加到手機/平板的桌面圖示、讓網頁全螢幕顯示。
網站建置的線上商品資料也可以隨時在 Google 搜尋引擎中,被潛在消費者搜尋到。
像 3D 手遊的遊戲引擎必須要更直接的利用系統效能,遊戲廠商會開發 APP 來增進玩家的體驗。web 網頁程式並非無所不能,網頁必須多透過「網頁瀏覽器」來讓裝置執行功能,需求得考量使用者資料的瀏覽器相容性、HTML5 與 JavaScript 各功能相關 API 的支援度,以及後端整個資訊管理系統的建置。
以下列舉兩個 APP 的強項:
選擇聯絡方式:
桃園市平鎮區環南路二段191巷3號1樓 (平鎮特力屋附近) 開始導航
 回頂端
回頂端